أكثر من مرة تعاملت مع مشاريع تكون فيها جزئية التصميم على العميل، وأتعاون مع المصمم بشكل مباشر أحياناً ولكنني أتفاجأ بأن المسؤول عن التصميم للويب لايعرف مفهوم الـ Webfont ولا Webfont Icons، فرأيت أن أقوم بكتابة ما أريد شرحه هنا ليكون مرجع لكل من يريد أن يتعرف على الويب فونت وماهي أفضل الطرق للتعامل السريع واستخدام أدوات تسهل أعمال الوب فونت Webfont.
ماهي المشكلة قبل الويب فونت Webfont ؟
سابقاً كان كل من يريد استخدام خط مخصص أو لنقل خط موحد لجميع الأجهزة والأنظمة يقوم بكتابة النص على شكل صورة وهذا له عدة مساوئ أهمها مايلي:
- صعوبة تحويل جميع الكلمات التي في الموقع إلى صور، أو تحويلها آلياً باستخدام أداة TypeKit السابقة.
- التأثير على الأداء العام لسرعة تحميل الصفحة بطلب وتحميل صور كثيرة على المتصفح.
- كثرة الصور في الصفحة والتي هي على شكل نصوص تجعل من شكل الموقع في نتائج البحث غير مرغوب فيه والأولى التركيز على إبراز الصور المعبرة.
- عدم ملائمة الصور التي على شكل نص بشكل جيد للمعايير القياسية لمحركات البحث SEO.
حلول تخصيص خطوط الموقع من خلال CSS font-face
زاد احتياج تخصيص خطوط خاصة بالموقع وذلك ﻷن كل نظام تشغيل (ويندوز، ماك أو لينكس) يعتمد خطوط افتراضية ويعرض خطوط الموقع بها، فصار تنسيق الموقع أحياناً يظهر بشكل جيد على الويندوز ولكن يظهر بشكل غير متناسق على لينكس مثلاً أو العكس، وهذا بسبب أن نوع الخط الافتراضي والمستخدم للعرض غير موحد. فزادت أهمية توحيد الخطوط على جميع الأنظمة، وبالرغم من ظهور أداة TypeKit لعمل ذلك من خلال الـ JavaScript في وقت مبكر إلاّ أن المتصفحات أيضاً بدأت في دعم خاصية CSS font-face وبما يسمى بخطوط الويب (WOFF) في وقت مناسب وأصبح بإمكانك رفع الخط الذي تفضله ليتم تحميله على أجهزة الزوار ومشاهدة موقعك بخط موحد على جميع الأنظمة وبالخط الذي تقرره أنت:

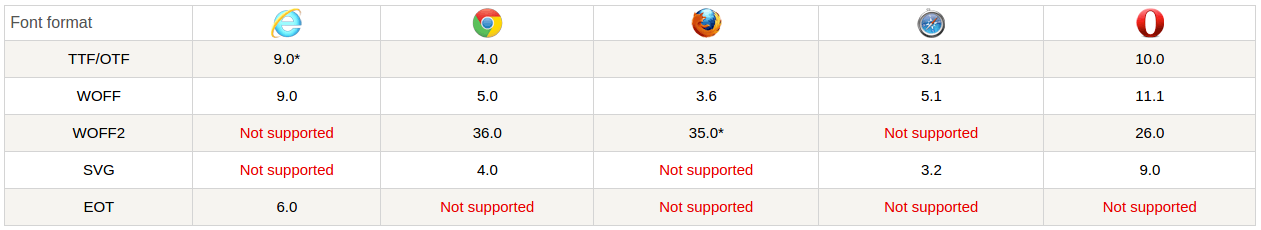
جدول يوضح دعم المتصفحات للويب فونت Webfont
فكان من أهم مميزات CSS font-face هو الدعم الممتاز للويب فونت Webfont وهنا قائمة ببعض مميزات استخدامه واستخدام الإيقونات أيضاً كـ Webfont Icons:
- جمع جميع الإيقونات والنصوص في طلب HTTP واحد.
- الدقة العالية للنص وللإيقونات مما يساعد على بناء تصاميم وإيقونات متجاوبة Responsive.
- سهولة تغيير ألوان النصوص والإيقونات من خلال خصائص الـ CSS.
- محركات البحث ستسطيع قراءة النصوص بشكل ممتاز ﻷنها ستجدها ضمن أكواد الـ HTML بشكل نظيف وممتاز.
أفضل الأدوات المساعدة لعمل ويب فونت Webfont مخصص
- موقع IcoMoon: لتجميع إيقونات مخصصة أو رسم إيقونات واستيرادها في هذا الموقع ليوم بتحويل جميع إيقوناتك في رابط ملف ويب فونت Webfont واحد.
- الموقع الشهير FontAwesome: موقع يعطيك مجموعة متكاملة ومحدثة باستمرار لعدد إيقونات كثيرة جداً ومناسبة لأغراض متعددة مناسبة إذا كنت تفضل One-Stop-Shop أي مجموعة واحدة تغنيك عن كل شيء.
ملاحظات مهمة عندما تقرر بناء ملف إيقونات خاص بك، تأكد أن تقوم بإختيار إيقونات لها نفس الروح ونفس الطابع فلا تقم بإختيار ودمج إيقونات خطها دقيق مع إيقونات لها خط أعرض وتستخدمهم في نفس الموقع فهذا أمر غير مناسب للعين.