تقليل عدد طلبات الصفحة HTTP Requests
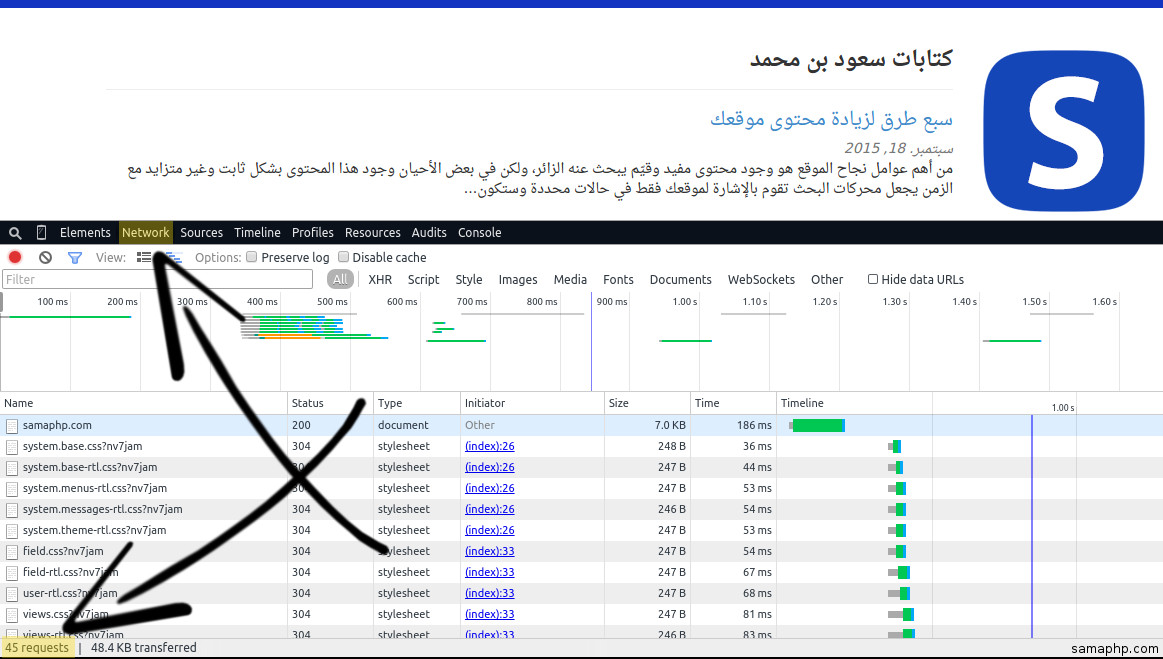
من أهم المؤثرات على سرعة تحميل الصفحة هي عدد طلبات الـ HTTP التي يقوم بها المتصفح لكي يتم تحميل صفحة موقعك بشكل كامل، وهي تشمل ملفات الصور و CSS و JS وغيرها من الملفات المطلوبة ولذا يجب أن تحرص على تقليلها بأقل قدر ممكن. ومن أوجه حاجتك لها مثلاً عندما تقرر أن تختار تصميم Theme جاهز واحترت بين تصميمين قم باختيار أقلهما طلبات HTTP. وفيما يلي طريقة سهلة وبسيطة لمعرفة عدد الطلبات التي يقوم المتصفح: ١) قم بفتح متصفح الـ Chrome. ٢) قم بفتح موقعك أو الصفحة التي تريد معرفة عدد طلبات الـ HTTP فيها. ٣) قم بالضغط على F12 (أو بطريقة أخرى إذهب إلى Menu ثم More tools ثم Developer Tools). ٤) إذا ظهرت لك قائمة المطور قم بالضغط على الـ Tab المسمى بـ Network. ٥) قم بتحديث الصفحة بالضغط على زر F5 وشاهد طلبات الـ HTTP أمامك في Tab الـ Network، وفي الأسفل ستشاهد مجموع هذه الطلبات.
أسهل طريقة لمعرفة عدد الـ HTTP Requests
من أهم الأشياء التي يجب أن تفعلها لتسريع موقعك هي ضغط الصور .. وﻷفضل النتائج أنصحك وبشدة بإستخدام هذه الخدمة kraken.io. توجد بها خاصيتين لضغط الصور:
- Lossy: وهي تقوم بضغط الصورة مع التأثير على الصورة بشكل قد يكون ملحوظ وسيساعد ذلك في ضغط الصورة وتقليل حجمها بمايصل إلى %90 على حسب الصورة.
- Lossless: وهذه هي الخيار الأفضل من وجهة نظري لأنها ستقوم بضغط الصورة ولكن مع الحفاظ على الدقة بأقصى قدر ممكن.
للإستزادة: - How To Speed Up Your Website - Minimizing HTTP Requests for SEO - Make fewer HTTP Requests